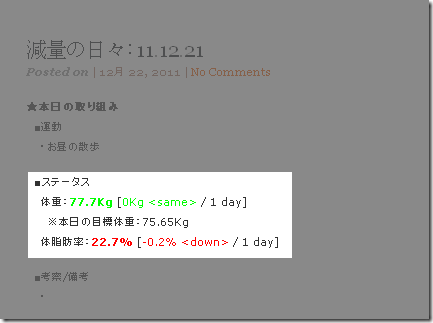
毎日更新するブログの一つに「実践!減量の日々!!」がある。
もっとも、なかなか毎日更新できなくなっているが。
その理由の一つに、
下の画像にある明るい部分のHTMLの作成を手動で行なっているから。
結構めんどい・・・
そこで!
このデータはGoogleドキュメントのスプレッドシートで管理しているので、
スクリプト(JavaScript)でこの部分のHTML生成をして見ることにした!
普段エクセルVBAを使っているが、サーバーサイドJSは初めて!
しかもあんまり普段使わないJS。
まあVBよりも便利な部分はあるが、
PHPに慣れているので使ってみると・・・
・多次元連想連想配列がめんどい!!
・型がめんどい!
・なぜかシートから取ってきた引数の数値が永遠と小数点を奏でる!??
※例:シートのデータ -> 15 / JSで引数として扱った場合 -> 14.999999999999
入力しなおしてもその他いろいろ試行錯誤しても、こうなってしまうケースがなぜかあり・・・???
よって、[四捨五入・切り上げ・切り捨て-JavaScript入門]を参考に四捨五入をした。
などなど。
でもまあ。。
なかなか面白い!って思った^^
さて。。
実際スクリプト作ってhtmlを検証してみると、
過去の手入力のhtmlにミスがあったのが明るみになった^^)
スポンサードリンク



コメント
[…] ここ最近、Googleドキュメントの数値をスクリプトでHTML化してブログで使用する事が増えている。。(GoogleドキュメントのJSで確実、効率化!) […]